摘要:在本教程中,您将学习如何设置 TypeScript 开发环境。
开始使用 TypeScript 需要设置以下工具
- Node.js – Node.js 是您将在其中运行 TypeScript 编译器的环境。请注意,您不需要了解 Node.js。
- TypeScript 编译器 – 一个将 TypeScript 编译成 JavaScript 的 Node.js 模块。
- Visual Studio Code 或 VS Code – 一个支持 TypeScript 的代码编辑器。强烈推荐 VS Code。但是,您可以使用您喜欢的编辑器。
如果您使用 VS Code,您可以安装以下扩展以加快开发过程
- Live Server – 允许您启动一个具有热重载功能的本地开发 Web 服务器。
安装 Node.js
要安装 node.js,请执行以下步骤
- 转到 Node.js 下载页面。
- 下载适合您平台的 Node.js 版本,例如 Windows、macOS 或 Linux。
- 执行下载的 Node.js 软件包或执行文件。安装非常简单。
- 通过在 macOS 和 Linux 上打开终端或在 Windows 上打开命令提示符并键入命令
node -v来验证安装,您应该会看到已安装的 Node.js 版本。
安装 TypeScript 编译器
要安装 TypeScript 编译器,请在 macOS 或 Linux 上启动终端,在 Windows 上启动命令提示符,并键入以下命令
npm install -g typescript安装后,您可以键入以下命令以检查 TypeScript 编译器的当前版本
tsc --v它应该返回类似这样的版本
Version 5.5.3Code language: CSS (css)请注意,您的版本可能比此版本更新。
如果您在 Windows 上遇到以下错误
'tsc' is not recognized as an internal or external command, operable program or batch file.Code language: Shell Session (shell)… 那么您应该将以下路径 C:\Users\<user>\AppData\Roaming\npm 添加到 PATH 变量中。请注意,您应该将 <user> 更改为您的 Windows 用户名。
安装 tsx 模块
如果您想在 Node.js 上直接运行 TypeScript 代码而无需预编译,可以使用 tsx 模块。
要全局安装 tsx 模块,请在 macOS 和 Linux 上的终端或 Windows 上的命令提示符中运行以下命令
npm install -g tsx安装 VS Code
要安装 VS Code,请执行以下步骤
- 导航到 VS Code 下载页面。
- 下载适合您的操作系统的最新版 VS Code(Windows、macOS 或 Linux)
- 执行下载的软件包或安装文件以启动安装向导。安装过程也非常简单。
- 启动 VS Code。
您将看到如下所示的 VS Code

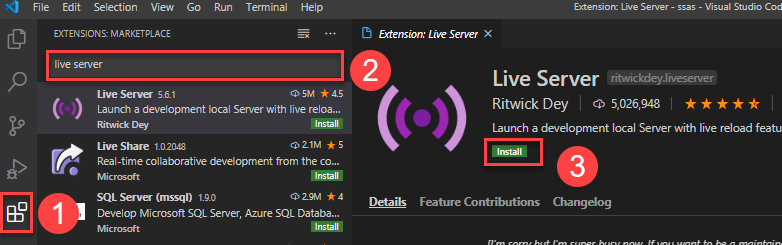
要安装 Live Server 扩展,请执行以下步骤

- 单击 扩展 选项卡以查找 VS Code 的扩展。
- 键入 live server 进行搜索。
- 单击 安装 按钮以安装扩展。
总结
- TypeScript 编译器将 TypeScript 编译成 JavaScript。
- 使用
tsc命令将 TypeScript 文件编译成 JavaScript 文件。 - 使用
tsx模块在 Node.js 上直接运行 TypeScript,而无需将其预编译成 JavaScript。
本教程是否有帮助?