摘要:在本教程中,您将了解 TypeScript 类型及其用途。
什么是 TypeScript 中的类型
在 TypeScript 中,类型是一种方便的方式来引用不同的 属性 和 函数,这些属性和函数是 值 所具有的。
值是您可以分配给变量的任何东西,例如数字、字符串、数组、对象和函数。
例如,请参见以下值
'Hello'Code language: JavaScript (javascript)当您查看此值时,您可以说它是一个字符串。此值具有字符串具有的属性和方法。
例如,'Hello' 值有一个名为 length 的属性,它返回字符数
console.log('Hello'.length); // 5Code language: JavaScript (javascript)它还具有许多方法,例如 match()、indexOf() 和 toLocaleUpperCase()。例如
console.log('Hello'.toLocaleUpperCase()); // HELLO Code language: JavaScript (javascript)当您查看 'Hello' 值并通过列出属性和方法来描述它时,这将很不方便。
引用值的更简短方法是为其分配一个类型。在本例中,您说 'Hello' 是一个字符串。然后,您就知道可以使用字符串的属性和方法来表示 'Hello' 值。
总之,在 TypeScript 中
- 类型是一个描述值具有的不同属性和方法的标签
- 每个值都具有一个类型。
TypeScript 中的类型
TypeScript 继承了 JavaScript 中的内置类型。TypeScript 类型分为以下几类:
- 原始类型。
- 对象类型。
原始类型
以下说明了 TypeScript 中的原始类型
| 名称 | 描述 |
string | 表示文本数据。 |
number | 表示数值。 |
boolean | 具有 true 和 false 值。 |
null | 具有一个值:null。 |
undefined | 具有一个值:undefined。它是未初始化变量的默认值。 |
symbol | 表示一个唯一的常量值。 |
对象类型
对象类型是函数、数组、类等。稍后,您将学习如何创建自定义对象类型。
TypeScript 中类型的用途
TypeScript 中的类型有两个主要用途
- 首先,类型由 TypeScript 编译器用于分析代码以查找错误。
- 其次,类型允许您了解哪些值与变量相关联。
TypeScript 类型的示例
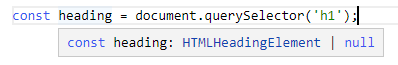
以下示例使用 querySelector() 方法选择 <h1> 元素
const heading = document.querySelector('h1');Code language: JavaScript (javascript)TypeScript 编译器知道 heading 的类型是 HTMLHeadingElement

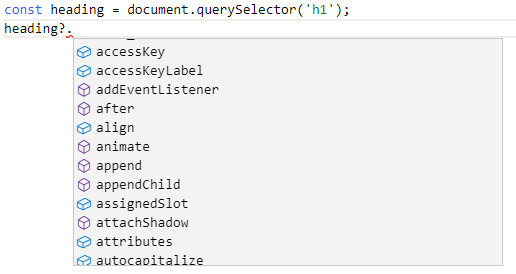
它显示了 heading 可以访问的 HTMLHeadingElement 类型的一系列方法

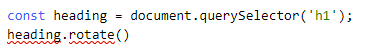
如果您尝试访问不存在的属性或方法,TypeScript 编译器将显示错误。例如

摘要
- 在 TypeScript 中,每个值都与一个类型相关联。
- 类型是一个描述值具有的属性和方法的标签。
- TypeScript 编译器使用类型来分析您的代码以查找错误。
本教程是否有帮助?